これまでわかったようで、わからなかったhtml5の内容がかなり理解できました。私が理解した部分はほんの少しでありますが自分のための覚え書きのつもりで掲載しておきます。もし、そこは間違っているよという点がありましたらメールかコメントで指摘していただければありがたいです。理解するためには自分で作ってみるのが一番ということで、さっそく作ってみました。
ここが試作したサイトであります。どこがhtml5なのかは一見したところわからないでしょう。hタグやboxが角丸めになっている点です。それからヘッダの部分の背景が徐々に薄くなっていいるところであります。これらのことはhtml4でもできないことは無かったですがかなり面倒でした。
それで
このサイトを試作するにあたって全部パクったのが
HTML5+CSS3 入門というサイトです。
このサイトでは平易に初心者にも実にわかりやすく説明されている優れものサイトだと思いますので興味のある方は是非目を通しておいてください。
HTML5とCSS3の学習
IE以外のブラウザーを使用している人の目には、角が丸めに見えていることだと思います。これが今のところhtml5で作成しているサイトの特徴だと思います。「なんじゃいそれだけかい」って言われそうですが、まだ私の理解している範囲はその程度のことであります。これから少しずつ学習を重ねて理解していこうと思います。
基本的にはこれから新たに作るサイトはhtml5で作成することにします。IEでこちらが意図したように表示されようがされまいが完全に無視することとします。
まずはパクったこのサイトをバラしてみないと
最初にパクった時よりはだいぶ手を加えてしまったのですが一番最初のソースを元にして眺めてみたいと思います。一番感じたのはhtml4よりは構造的にはだいぶ簡単になったと思います。これからあれこれ弄っていった結果それは錯覚だったなんてことはたぶんないと思います。ただhtml5の仕様はまだ完全に固まったわけではないのでなんともいえないのでありますが。
まずは<head>の部分
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML5とCSS3によるページサンプル</title>
<!-- The below script Makes IE understand the new html5
tags are there and applies our CSS to it -->
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="stylesheet" href="style.css" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
html5での文字コードはutf-8
<meta charset="utf-8">
html4では以下のように文書型宣言記述したものが
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
これだけで済んでいるんですね。また後方互換性があるからhtml4で書かれたものでも、以下のようにで最小限の記述すればそのままhtml5として通用してしまうのだそうです。
<!DOCTYPE html>
XML 的思索: HTML5 の XML 的な部分(次世代の Web ネイティブ言語を扱う開発者に対する 6 つの推奨事項)を参照されたし。
IEにも似たようなサイトを表示させるおまじない部分
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
コードを眺めてみれば、ブラウザーがIEであったならば、"http://html5shiv.googlecode.com/svn/trunk/html5.js"部分に読みに行けという命令ですね。確かめて見ましたら、IEでこのサイトを見てみると似たようなものが表示されました。今のところJavaScriptにも詳しくないので、結果がよければ良しとして深く追求しないことにします。
html5を追求していけば、必ずJavaScriptを追求せざるを得なくなると思います。ある程度JavaScriptの知識が目についた時点で解析しようと思います。それまでは「IEにも似たようなサイトを表示させるおまじない部分」として呪文扱いにしておきたいと思います。
補足 (新しいセマンティック・マークアップ要素)
出典は XML 的思索: HTML5 の XML 的な部分によります。まだ全部は読み切っていません。
HTML5 では、コンテンツの構造の意味体系を明確にする新しい要素が導入されています (section や article など)。これらの要素は HTML5 の一部ではあっても変更される可能性がありますが、変更はおそらく大幅なものではなく、新しい要素を使用するリスクと、それらの要素によって表現が改善されることによるメリットは同程度です。1 つの問題は、Internet Explorer がこれらの要素を DOM の中に作成しないことです。そのため JavaScript を使用する場合には、別の対策を使う必要があります。幸い Remy Sharp が JavaScript による修正を維持管理しており、この修正を適用することができます。そのためには文書の先頭に以下のスニペットを含めます (リンクは「参考文献」を参照)。
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
また、これらの要素に対する CSS 規則も定義する必要があります。これはいずれかのブラウザーが HTML 4 形式で文書を描画してしまう場合に備えるためです (HTML 4 形式の場合、未知の要素はデフォルトでインライン描画されます)。下記の CSS であれば動作するはずです。
header, footer, nav, section, article, figure, aside {
display:block;
}
必死の Web ハッカーへの推奨事項: 新しい HTML5 要素を使う場合には、それらの要素をサポートする HTML5 shiv による JavaScript とデフォルトの CSS 規則を含めること。
HTML5の特徴って
まだ全体をまったく掌握していない状態なのですが、とにかくあらたに感じたことをここにメモ代わりに書いておこうと思う。
新たに加わったタグによって、文章がより構造的に書けるようになったということでしょうか。そうはいっても文章を構造的に書くというのは実際にはなかなか難しいことなのですが。
一番特徴的なのは、<h1>タグを同じサイトに複数個置けるようになったということです。
| section | 文章のアウトライン |
| header | セクションのヘッダー |
| footer | セクションのフッター |
| nav | 外側のセクションに対するナビゲーション |
| aside | 外側のセクションに対する補足情報 |
| article | セクションみたいな感じで、独立したコンテンツ |
| hgroup | h1~h6をまとめる |
| menu | コマンドのリスト |
| figure | キャプションとセットの要素を埋め込む際に使用 |
| video | 動画 |
| audio | 音声 |
| source | videoやaudioで使う |
| canvas | キャンバス |
HTML5の構造を理解する
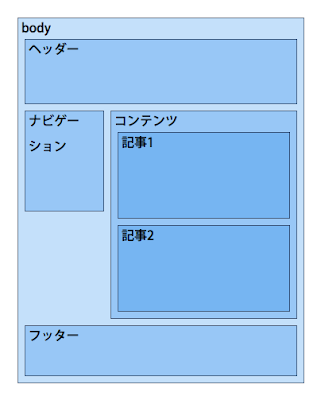
以下の図はHTML5の構造を理解するには最適なものだと思います。出典はHTML5+CSS3 入門からのものであります。最初の図はこれまでのHTML4での基本的な構造であります。これらの3つの図を見比べてみますとhtml5の特徴がかなりはっきりと理解することができます。出典はHTML5+CSS3 入門というサイトは実に優れものであると思います。作者の方に感謝であります。

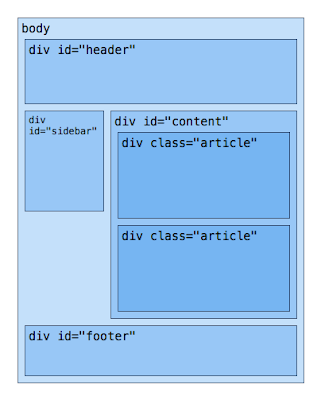
次の図は上記の図をCSSで設定しています。私もこれまで散々このような書き方でサイトを構築してきました。

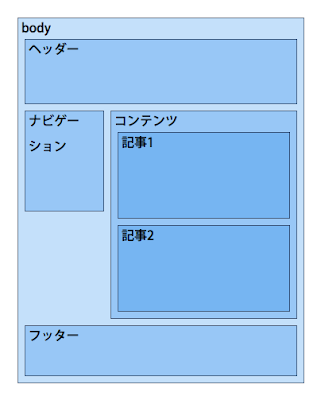
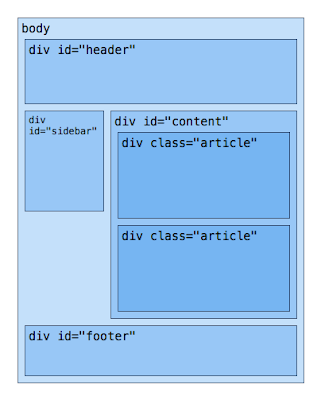
以下の図がhtml5で書いた場合になりますが、各divの位置はCSSで書かなければいけないのですが、header・section・nav・footer・article等の要素がタグ化していることがわかります。余談になりますが、ここでasideの使い方も明記して貰ってれば尚嬉しかったのですが、それはいずれ調べることにしましょう。

JavaScriptも欠かせない要素なのがHTML5なのだ
これまでまったくといっていいほどJavaScriptの勉強をしてこなかった。できれば避けて通りたかったのですが、さまざまな調査をしてきましたら、JavaScriptは避けては通れないシロモノだということが判明したので、遅ればせながら勉強を始めることにしました。最初から大げさなことはできるわけではないので、簡単なものをパクって実装することから始めたいと思います。しかしやらなければならないことが山ほどありますね。もうすでにアゴが上がっている状態であります。
役に立つサイト
便利な時代になったとつくづく思う今日この頃であります。というのもネットがこれほど発達していなかった時代では、新しい技術に挑戦するには、山ほど多くのそれも決して安くはない参考書を手に入れなければなりませんでした。しかし、今や知りたいと思ったことは検索さえすれば、ほとんどのモノが無料で手に入れることができます。
結構長くなってしまいましたが、私は上記でサイトを構築することができるようになりました。まだかなりの疑問が残っていますが、それはわかり次第に掲載してみたいと思っています。